Microsoft x NYU Inclusive Design Challenge
Design a product, service, or solution to solve for exclusion in a deskless workplace.
Project Type: User research and prototyping
Role: UX Researcher and Designer
Intro
Our professor, Dana Karwas, partnered up with Microsoft’s Nick Katsivelos to create a design challenge that focuses on inclusive design. My team focused on designing something to assist visually impaired chefs in a kitchen. For eight rigorous weeks, we worked through the iterative design process to end with a product design that we are proud to share.
Meet the Team
With a powerful combination of computer science and digital media backgrounds, each of us spent the eight weeks developing, testing, and iterating on the design for a wearable kitchen technology we named REMI. Every team member played a number of key roles, each one as valuable as the next.
Brainstorming and Interviews
Focusing on working in a kitchen space and visual impairment, we came up with a list of functions that we thought would be useful, and then brought our ideas to the people we interviewed. We talked to professional chefs (Nick Korbee from Egg Shop, Christine Ha aka the Blind Chef), people with visual impairment (Foundation Fighting Blindness), and Anirudh Koul, founder of Microsoft’s Seeing AI app which we drew a lot of inspiration from. Gaining more insight from our interviews kept us going back to the drawing board to determine how we can make our product better.
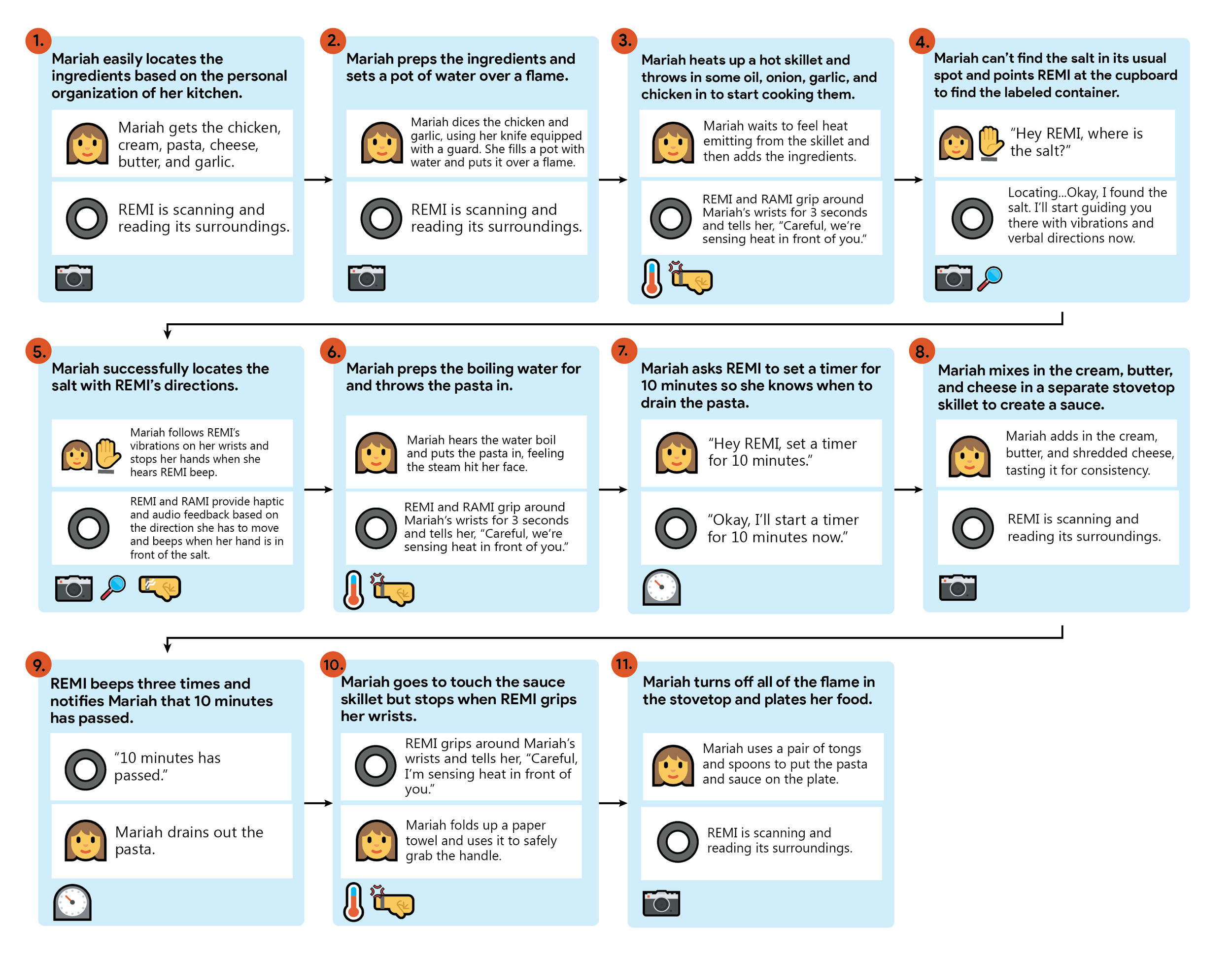
Journey Maps
The user journey maps represent our users and how our product is used in making their kitchen experience better.
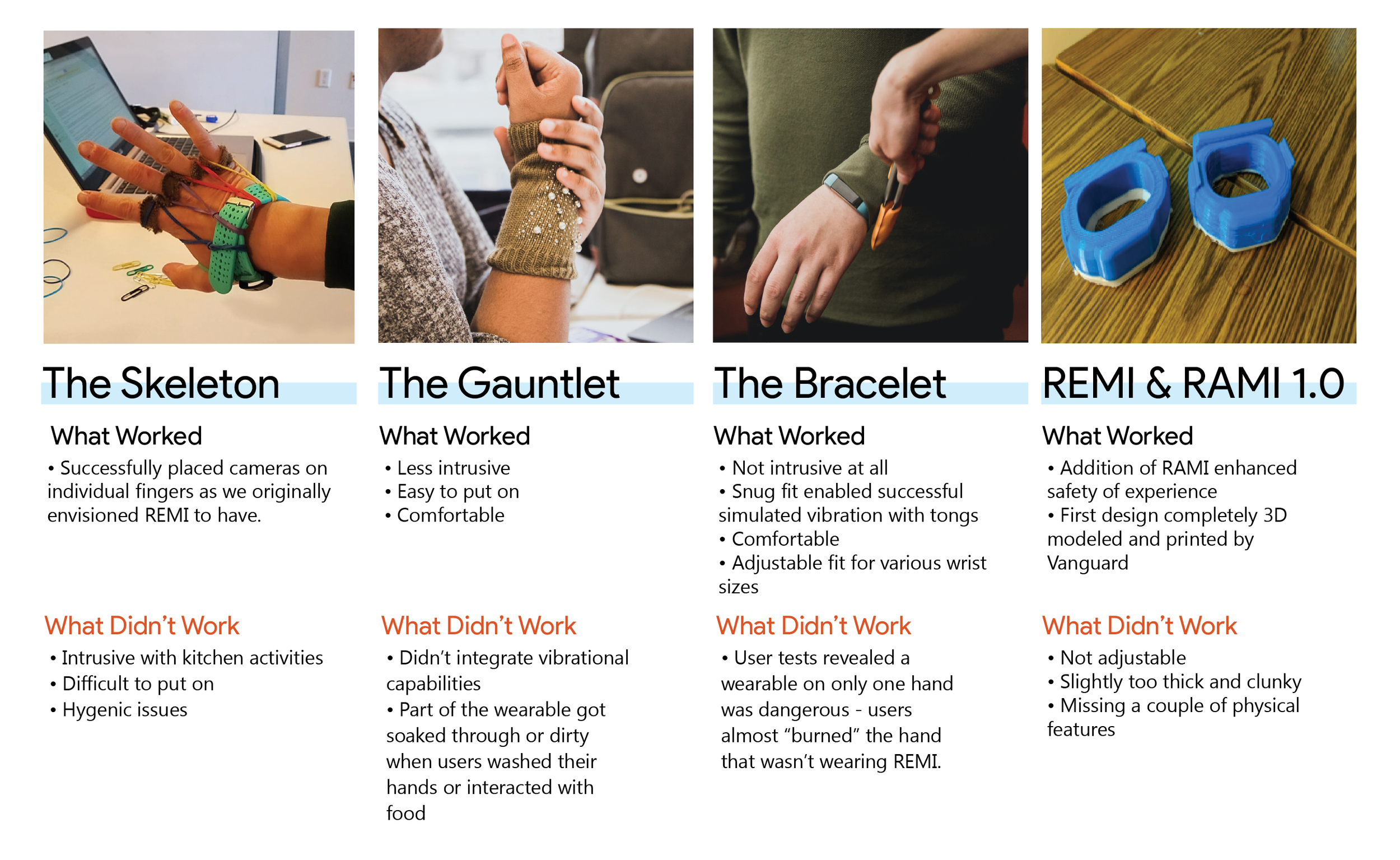
Prototypes
Our prototypes are all low-fidelity because we didn’t have the time, resource, and skills to create a fully-functioning, wearable technology. The way that we tested each of our prototypes is having someone observe the entire test and another person conducting the test (acting as REMI and manually performing some of the product’s functions). With each prototype, we were able to test it out with about ten different people who responded at the end of the test what they liked about using REMI, what things they didn’t like, and how they would like it to be changed.
End of Project
By the end of this project, we were excited with the progress we’ve made. There were still many things that we wanted to test, add, and change, but with the time restriction of eight weeks, we decided on the most crucial functions and worked hard to develop the ideas as best as we could. We designed matrices to represent how REMI would function and the details of how responsive REMI’s functions would be in relation to the user’s surroundings. You can read the article detailing the matrices we designed written by Annie Brinich on Medium.
The entire project has been carefully documented and written out in a PDF booklet.